Solved: HubSpot Community - Body line-height overriding footer line-height (even with Important) - HubSpot Community

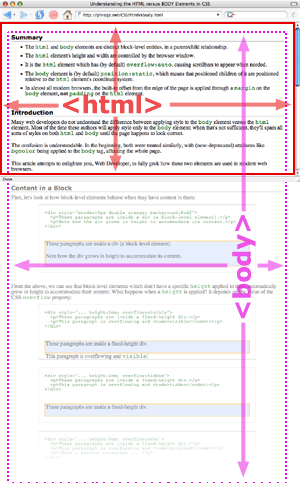
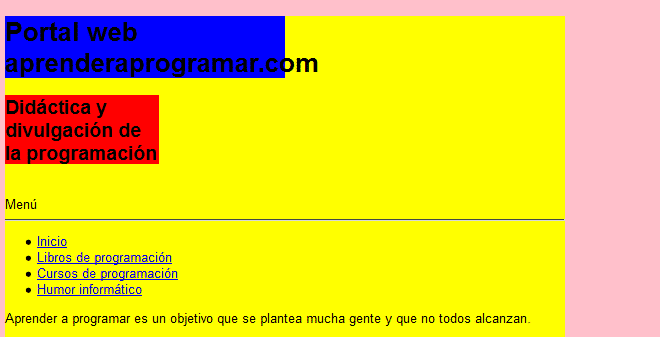
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)

Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)

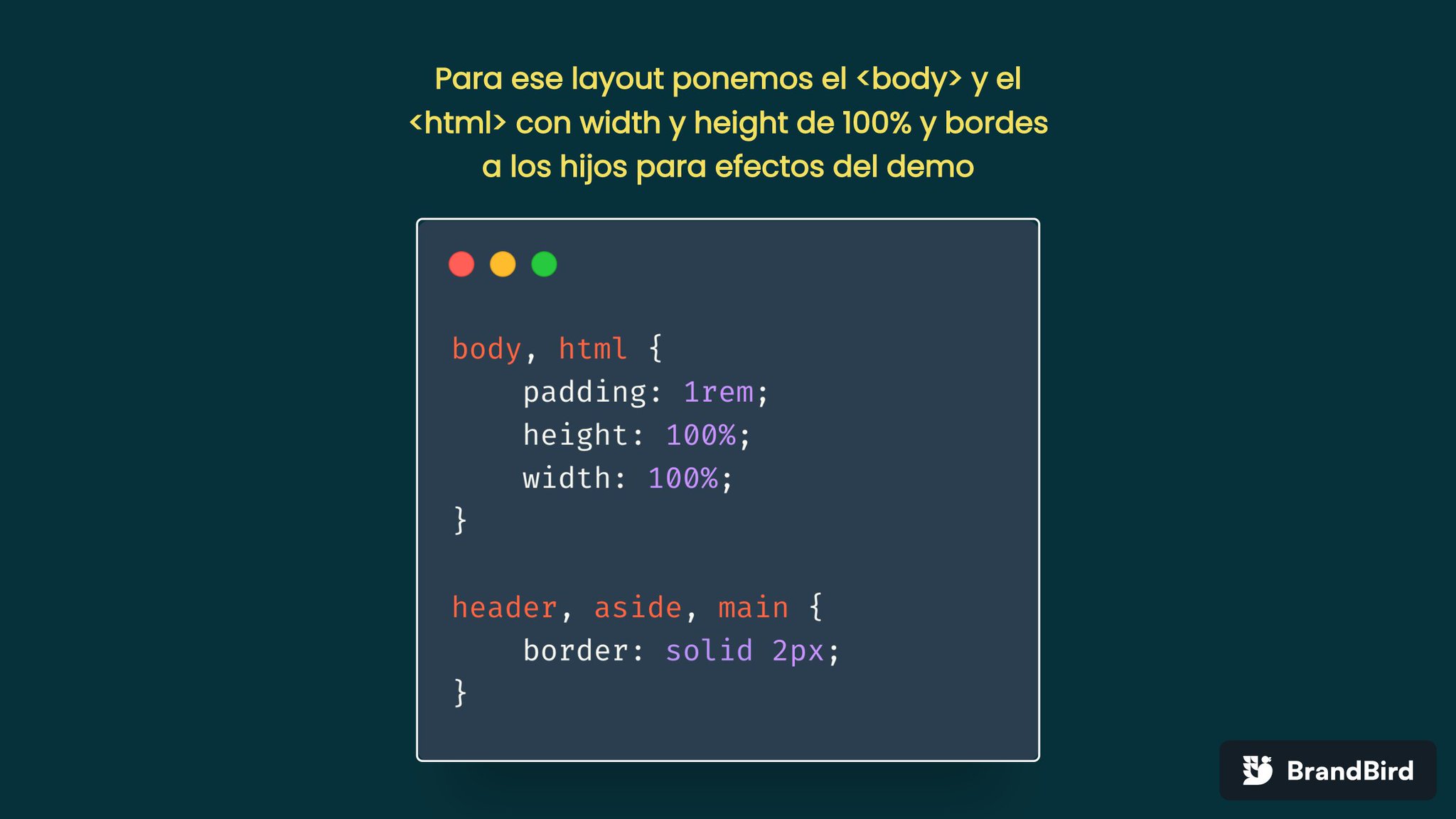
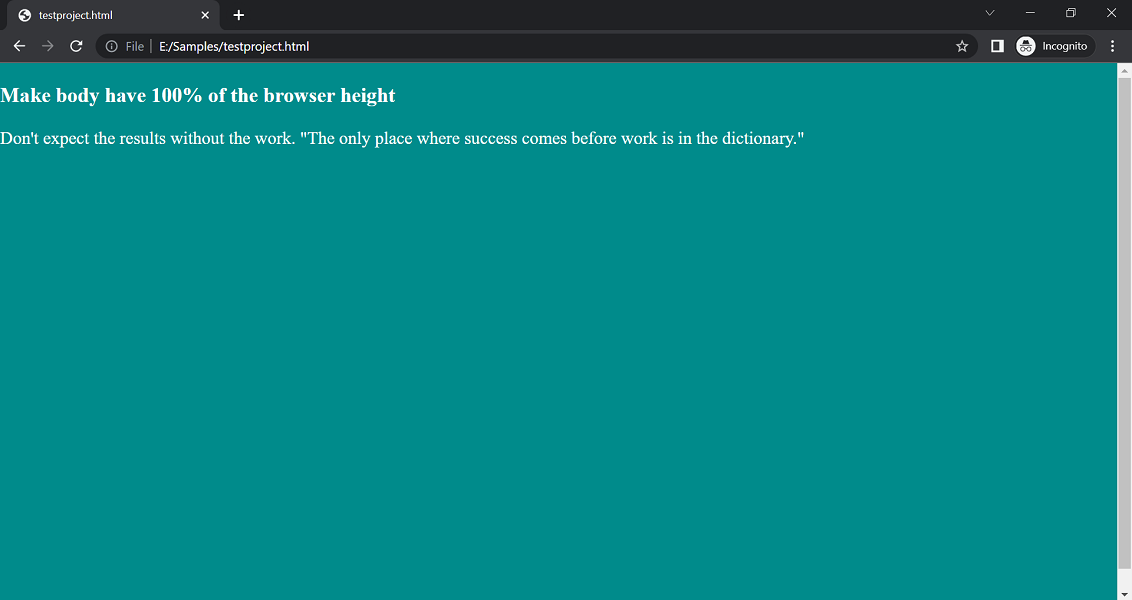
Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X