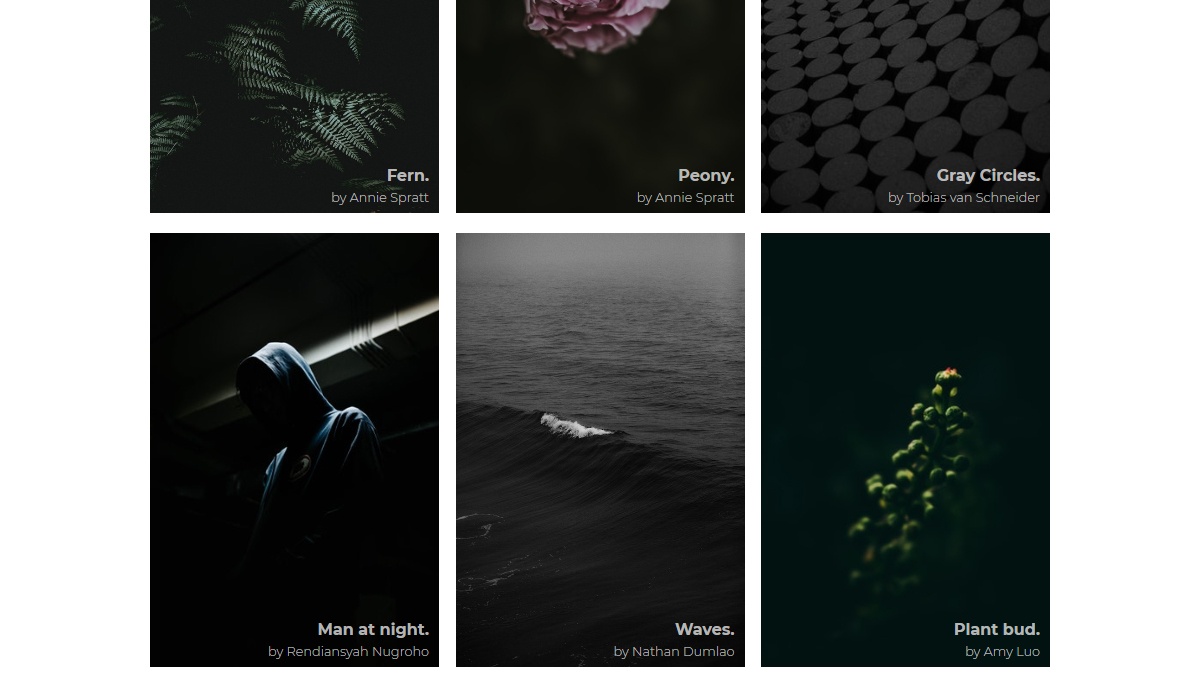
Creating a figure + figcaption animation using html and CSS , Follow me for growing 🪴 your knowledge with me., Follow @cod.ewithfun, Follow @cod.ewithfun, Follow @cod.ewithfun, If you find us helpful ...

Creating a figure + figcaption animation using html and CSS Follow me for growing 🪴 your knowledge with me. Follow @cod.ewithfun Fo... | Instagram

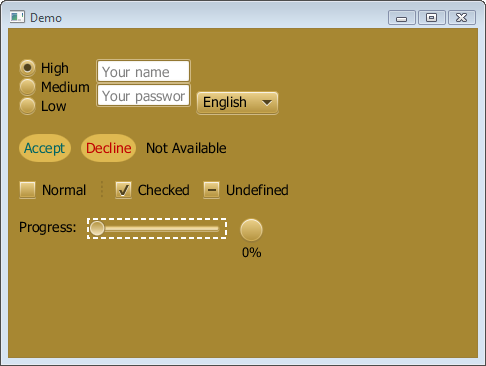
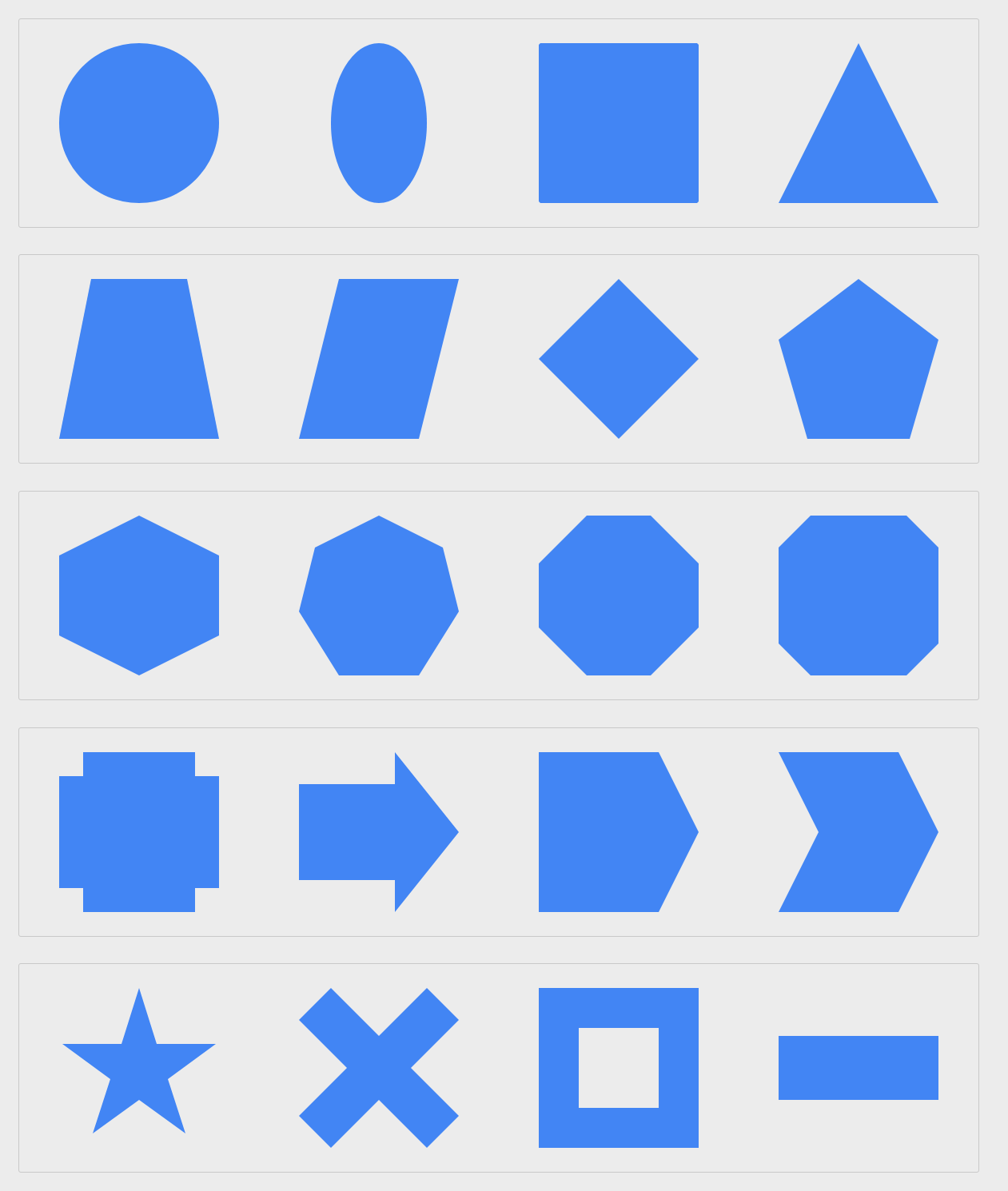
javascript - Use CSS to easily realize all kinds of weird buttons with high frequency - iCSS - SegmentFault 思否