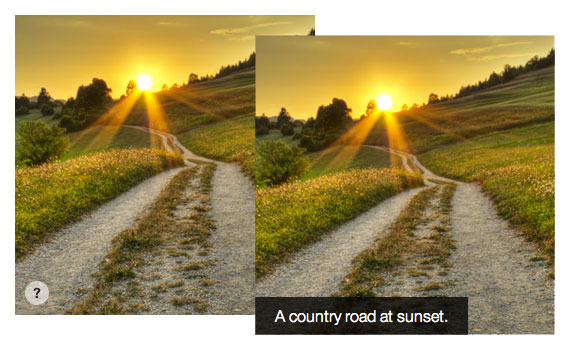
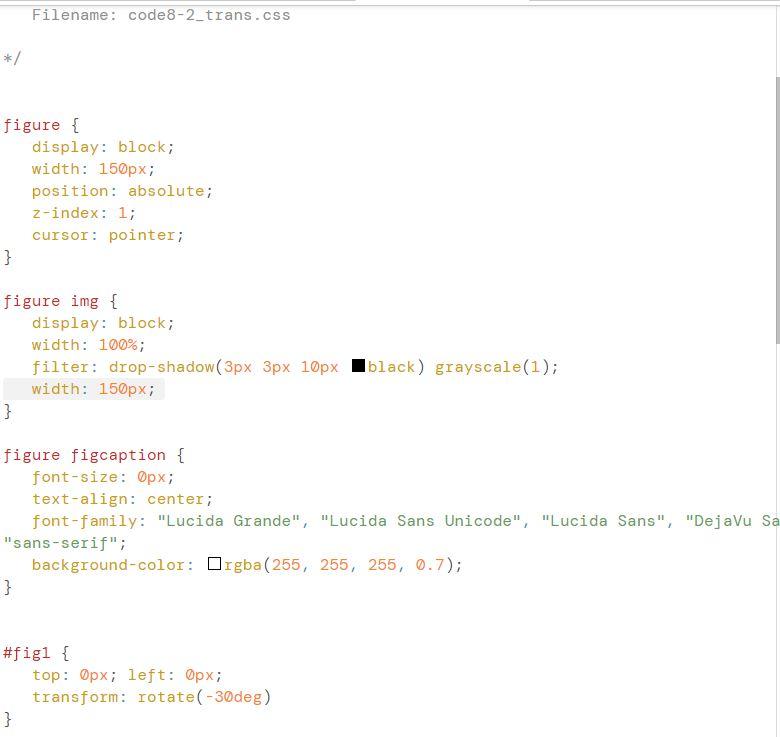
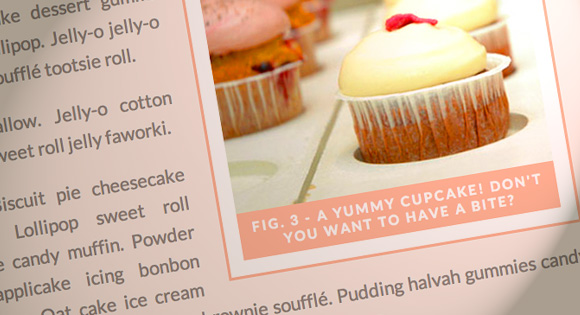
Creating a figure + figcaption animation using html and CSS Follow me for growing 🪴 your knowledge with me. Follow @cod.ewithfun Fo... | Instagram

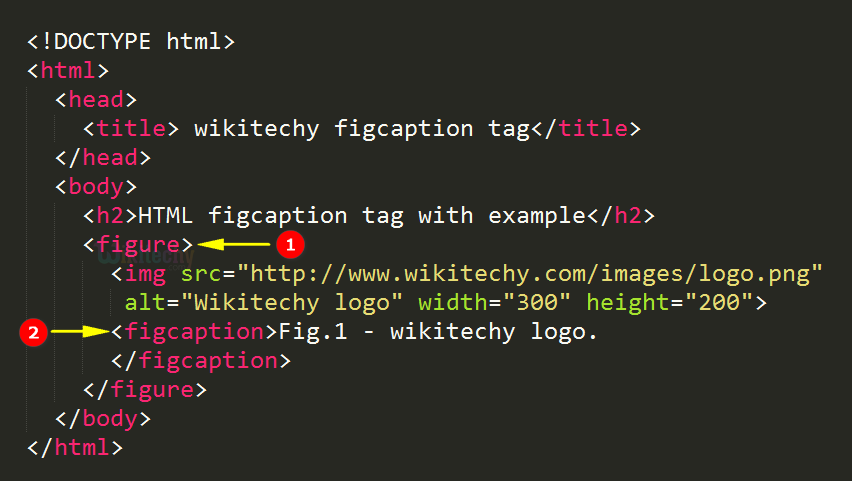
Html step 30 i have a doubt .. my error is"Your figcaption element should have an opening tag. Opening tags have the following syntax: <elementName>." - HTML-CSS - The freeCodeCamp Forum